자바스크립트(JavaScript)의 구성
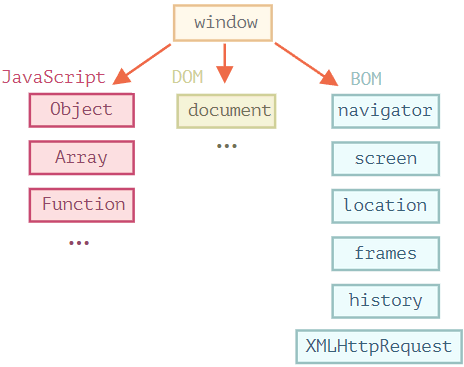
웹 브라우저(클라이언트) 환경에서의 JavaScript는, window1 란 최상위 객체와, 코어(JavaScript, ECMAScript)2, 문서 객체 모델(Document Object Model, DOM)3, 브라우저 객체 모델(Browser Object Model)4 이란 3가지 하위 객체 요소들로 구성된다.
호스트 환경 (Host Environment)
JavaScript가 돌아가는 플랫폼을 호스트(Host)라 한다. 호스트는 웹 브라우저, 웹 서버, 심지어는 커피 머신이 될 수 있다. 각 플랫폼은 해당 플랫폼에 특정되는 기능을 제공하는데, JavaScript 명세서에선 이를 호스트 환경(Host Environment) 이라 부른다.
호스트 환경은 코어(ECMAScript)에 더하여 플랫폼에 특정되는 객체와 함수를 제공한다. 웹 브라우저는 웹페이지를 제어하기 위한 수단을 제공하고, Node.js는 서버 사이드 기능을 제공한다.
따라서, 코어는 항상 공통적으로 존재하지만, 호스트에 따라 DOM과 BOM은 존재하지 않을 수도 있다.
아래 그림은 호스트 환경이 웹 브라우저(클라이언트)일 때 사용할 수 있는 기능을 개괄적으로 보여준다.
1. window 객체
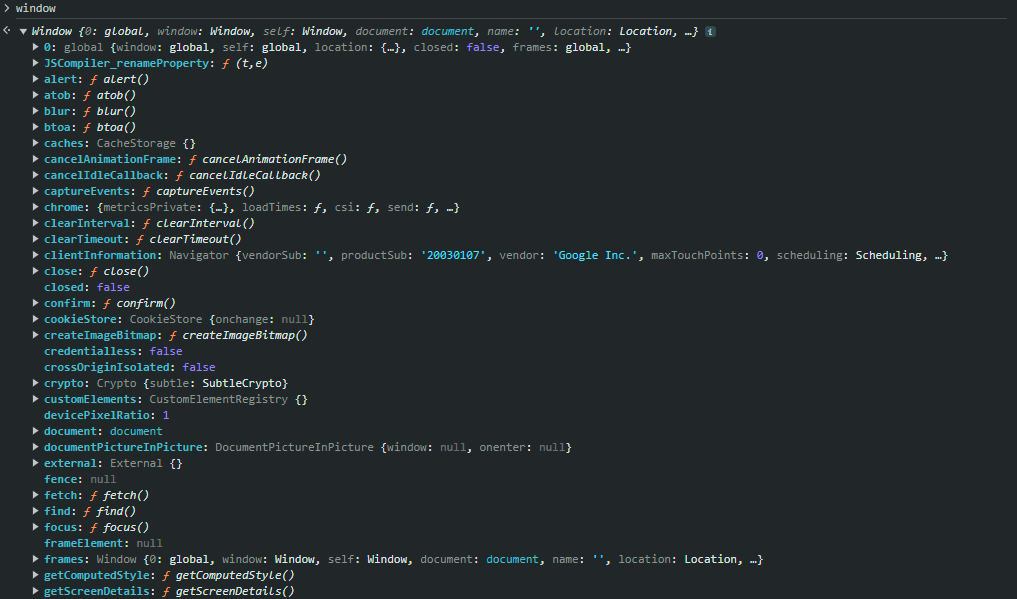
JavaScript의 최상위(루트) 객체이자, 모든 객체가 소속된 전역(Global) 객체이다. 어디서든 접근이 가능하다고 하여 전역 객체라 불리며, 객체화된 수많은 구성 요소들로 이루어져 있다.
1-1. 역할
window 객체는 2가지 역할을 한다.
-
JavaScript의 전역 객체이다.
-
브라우저 창을 의미하고, 이를 제어할 수 있는 Property와 Method를 제공한다.
console.log(window.innerWidth); // 창의 너비 console.log(window.innerHeight); // 창의 높이 window.close(); // 창을 염 window.open(); // 창을 닫음
1-2. 특징
window 객체의 Property나 Method는 window를 생략하고 바로 사용할 수 있다.
ex. alert('My Message')
객체를 만든다는 것은 결국 window 객체의 Property를 만드는 것과 같다. 전역 변수와 함수가 사실은 window 객체의 Property와 Method인 것이다. 따라서, a에 접근하는 방법은 아래와 같다.
var a = 1;
console.log(a); // 1
console.log(window.a); // 1var a = {id: 1};
console.log(a.id); // 1
console.log(window.a.id); // 12. 코어(JavaScript, ECMAScript)
JavaScript의 핵심 기능
문법, 타입, 선언문, 키워드, 예약어, 연산자, 객체 등 언어의 저수준에 해당하는 부분이다.
ECMAScript는 웹 브라우저에 종속되지 않으며, 웹 브라우저는 ECMAScript를 구현하는 '호스트 환경'일 뿐이다.
이러한 '호스트 환경(브라우저, Node.js, Adobe Flash 등)'은 ECMAScript를 기본적으로 구현하고, DOM, BOM등과 같은 확장을 제공한다.
3. 문서 객체 모델(Document Object Model, DOM)
웹 페이지 콘텐츠를 조작하는 Method와 Interface
브라우저가 웹 문서를 이해할 수 있도록 구성된 것으로, XML을 HTML에서 사용할 수 있도록 확장된 Application Programming Interface(API)이다.
HTML과 JavaScript를 연결해주는 역할로 JavaScript를 이용해 각 요소에 접근하며, HTML 태그를 동적으로 제어한다.
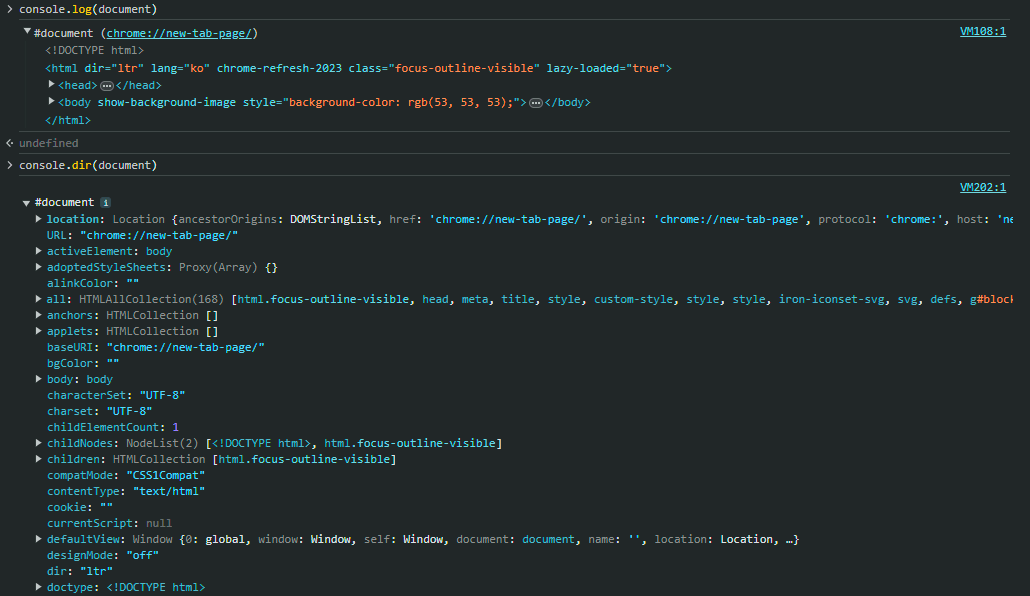
document 객체는 페이지의 기본 '진입점' 역할을 한다.
브라우저가 HTML 페이지를 로드하는 과정에서, Tag등의 웹 페이지 내 모든 콘텐츠들을 객체로 나타낸다.
DOM은 전체페이지를 노드 계층(Node Tree) 구조의 객체들로 변환하며, HTML 페이지의 각 부분을 각기 다른 데이터를 포함하는 다양한 타입의 노드로 표현한다.
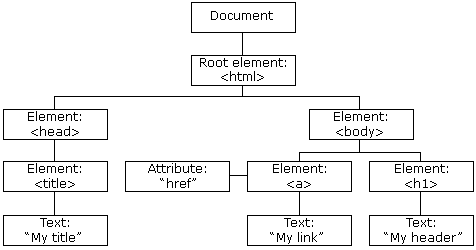
3-1. DOM의 구조 (The HTML DOM tree of objects)
| 노드 종류 | 역할 |
|---|---|
| Document Node | 트리의 최상위에 존재하는 HTML 문서 전체 |
| Element Node | <p>, <div> 등의 Tag(태그) |
| Attribute Node | <input> 등 태그 안의 name, value 등의 Attribute(속성) |
| Text Node | HTML 문서의 Text(텍스트) |
| Comment Node | HTML 문서의 Comment(주석) |
4. 브라우저 객체 모델(Browser Object Model, BOM)
브라우저와 상호작용하는 Method와 Interface
document 이외의 모든 것을 제어하기 위해, 브라우저(호스트 환경)가 제공하는 추가 객체를 나타낸다. 웹 페이지 내용을 제외한, 웹 브라우저 창에 포함된 모든 객체 요소를 의미한다.
BOM을 이용하면 브라우저 창에 접근하고 조작할 수 있다.
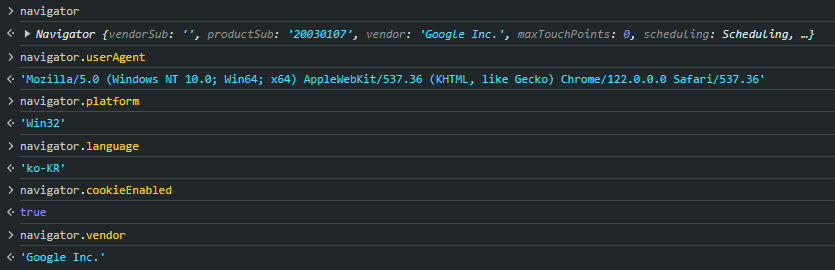
4-1. navigator
navigator 객체는 브라우저와 운영체제에 대한 정보를 제공한다. 객체에는 다양한 Property가 있는데, 가장 잘 알려진 Property는 현재 사용 중인 브라우저 정보를 알려주는 navigator.userAgent와 브라우저가 실행 중인 운영체제(Windows, Linux, Mac 등) 정보를 알려주는 navigator.platform이다. 이는 주로 호환성 문제를 해결하기 위해 사용된다.
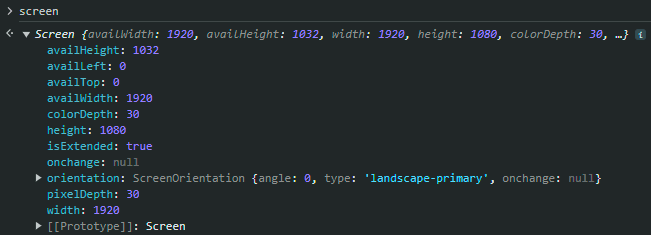
4-2. screen
screen 객체는 화면에 대한 정보를 알려준다. 너비(width), 높이(height), 픽셀(pixelDepth), 컬러(colorDepth), 화면 방향(orientation), 작업표시줄을 제외한 너비와 높이(availWidth, availHeight) 등이 있다. 화면 크기에 따라 다른 동작을 하고 싶을 때 사용한다.
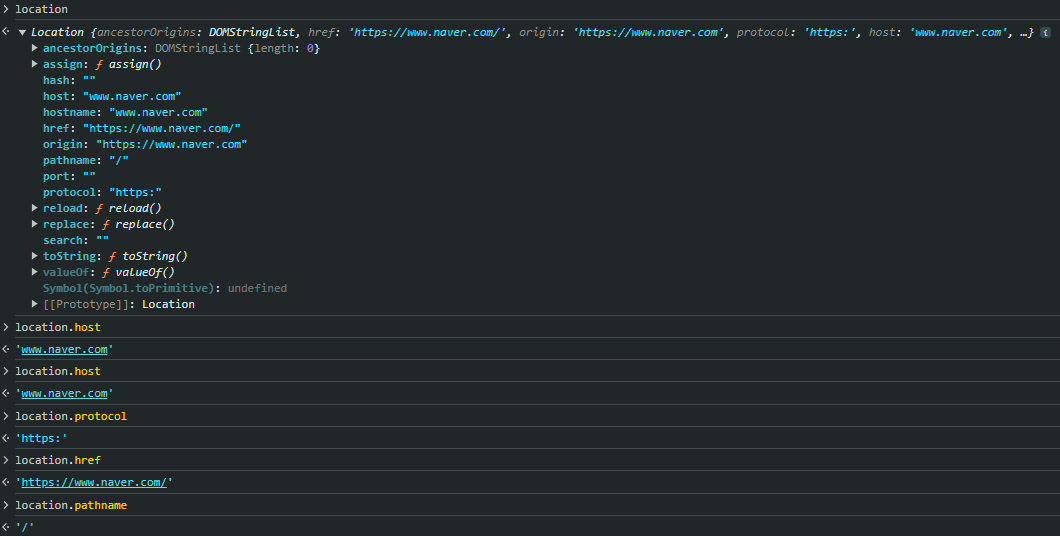
4-3. location
location 객체는 URL 주소에 대한 정보를 제공하여, 현재 URL을 읽을 수 있게 해주고 새로운 URL로 변경(redirect)할 수 있게 해준다.
4-4. frames
frames 객체는 아래 설명과 같다.
Returns the window itself, which is an array-like object, listing the direct sub-frames of the current window.
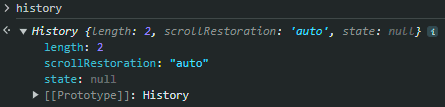
4-5. history
history 객체는 브라우저의 세션 기록, 즉 현재 페이지를 불러온 탭 또는 프레임의 방문 기록을 조작할 수 있는 방법을 제공한다.
4-6. XMLHttpRequest
XMLHttpRequest(XHR) 객체는 서버와 상호작용할 때 사용한다. XHR을 사용하면 페이지의 새로고침 없이도 URL에서 데이터를 가져올 수 있다. 이를 활용하면 사용자의 작업을 방해하지 않고 페이지의 일부를 업데이트할 수 있다.