프레임워크와 라이브러리의 차이점
프레임워크(Framework)와 라이브러리(Library)의 차이점은 무엇일까? 많은 사람들이 이 둘을 혼동하며, 심지어 같은 의미로 사용하기도 한다. 둘 다 미리 만들어 놓은 재사용 가능한 코드 집합이라는 공통점이 있지만, 둘 사이에는 분명한 차이점이 존재한다. 프레임워크는 단지 미리 만들어 둔 반제품이나 확장 가능한 추상 라이브러리 집합이 아니다. 프레임워크가 무엇인지 이해하려면 라이브러리와 어떻게 다른지 그 차이를 알아야 한다. 먼저 프레임워크와 라이브러리의 개념에 대해 살펴보자.
1. 프레임워크(Framework)
프레임워크는 이름 그대로 틀ㆍ뼈대ㆍ기반구조를 뜻한다. 제어의 역전(Inversion of Control, IoC) 개념이 적용된 대표적인 기술로, '소프트웨어의 특정 문제를 해결하기 위해 상호 협력하는 클래스와 인터페이스의 집합'이라 할 수 있다. 이는 객체지향 개발 시 발생하는 통합성ㆍ일관성의 부족 문제를 해결할 방법 중 하나이다.
프레임워크에는 애플리케이션 개발 시 필수적인 코드ㆍ알고리즘ㆍDB 연동 등과 같은 기능이 포함되며, 앱/서버의 구동ㆍ메모리 관리ㆍ이벤트 루프 등의 공통된 부분 역시 프레임워크가 관리한다. 프레임워크는 완제품이 아니기에, 사용자는 프레임워크의 방식대로 직접 코드를 작성하며 함수ㆍ클래스ㆍ메소드 등을 구현한다.
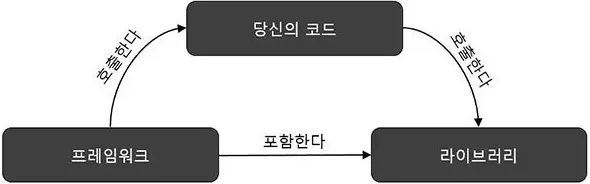
즉, 프레임워크의 코드에는 완성된 기능들이 포함되지 않는다. 프레임워크는 애플리케이션의 설계도를 제공하는 프로그램의 골격이지 완성된 제품이 아니다. 애플리케이션의 기본 바탕을 제공하며 개발자들에게 어디를 수정하여 사용할지 알려준다. 이는 프레임워크 자체가 소프트웨어 개발 흐름을 정의하며, 개발자들에게 무엇이 필요한지 알려주고, 필요한 경우 개발자들의 코드를 호출하여 사용하는 구조이다.
1-1. 특징
- 특정 개념들의 추상화를 제공하는 여러 클래스나 컴포넌트들로 구성된다.
- 컴포넌트들은 재사용이 가능하다.
- 높은 수준에서 패턴들을 조작화 할 수 있다.
1-2. 장점
- 개발 편리성 증가.
- 개발 시간 단축.
- 코드 재사용성 증가.
- 가이드ㆍ도구ㆍ플러그인 제공.
- DB 연결 단순화.
- 보안 향상.
- 쉬운 유지ㆍ보수.
- 쉬운 디버깅과 애플리케이션 모니터링.
- 정형화 되어 일정수준 이상의 품질 기대 가능.
1-3. 단점
- 의존성이 높아지면, 직접 개발이 어려워져 개발 능력이 다소 떨어질 수 있다.
- 학습에 오랜 시간이 걸린다.
1-4. 예시
- Java 기반 서버 개발: Spring
- Python 기반 서버 개발: Django, Flask
- JavaScript(Node.js) 기반 서버 개발: Express.js
- Ruby 기반 웹 개발: Ruby on Rails
- 웹 프론트엔드 개발: Angular.js, Vue.js
- 안드로이드 앱 개발: Flutter
2. 라이브러리(Library)
라이브러리는 미리 작성된 코드 그룹으로서 함수ㆍ메소드ㆍ클래스 등으로 구성된다. 개발자들이 특정 기능을 구현하기 위해 코드를 다시 짤 필요가 없어지기에 개발을 빨리 마칠수 있게 도와준다. 대부분의 프로그래밍 언어는 기본적인 라이브러리들을 포함하고 있으며, 개발자들은 자신만의 라이브러리를 추가할 수도 있다.
2-1. 예시
- Python: Tensorflow, Pandas, Beautifulsoup, pip로 설치한 모듈
- JavaScript(Node.js): jQuery, React, Redux, Three.js, npm으로 설치한 모듈
- C++: 표준 템플릿 라이브러리(STL)
2-2. React.js는 프레임워크가 아닌가?
React는 프론트엔드 라이브러리이며 프레임워크가 아니다. 하지만, 많은 개발자들이 프레임워크인 것처럼 언급하고 비교한다. 프레임워크의 중요한 특징 중 하나는 바로 '제어의 역전'이다.
React Class 컴포넌트의 Life Cycle을 살펴보자. Render 과정의 Life Cycle을 예시로 했을 때, 순서는 다음과 같다.
componentWillMount()render()componentDidMount()
React는 위와 같이 프로그램 흐름의 기본 틀이 존재하지만, 이를 반드시 지킬 필요는 없다. 앱 실행 시 render() 함수는 작성이 필수이다. 하지만, 자동 생성되는 componentDidMount() 함수는 명시적 작성이 필요 없다. 개발자가 API를 호출하거나 다른 작업을 수행하기를 원할 때, componentDidMount() 함수를 통해 프로그램의 추가적인 동작을 정의할 수 있다. 즉, 프로그램 흐름에 작업을 추가하거나 하지 않아 프로그램의 흐름을 바꾸는 것이 가능하기 때문에 React는 라이브러리인 것이다.
또한, React는 라이브러리이기에 다른 프레임워크에 간편하게 붙여서 사용하는 것이 가능하다.
2-3. 그럼 Express.js는?
홈페이지에 명시된 바와 같이 Express.js는 웹 프레임워크이다. Node.js의 견고한 비동기 통신 지원의 장점을 활용하여 가볍고 빠르며, 쉽게 적용 가능한 웹 앱과 REST API를 쓸 수 있다.
3. 프레임워크와 라이브러리의 차이점
3-1. 차이점
라이브러리와 프레임워크의 차이점은 무엇일까? 이는 '제어의 역전' 개념에 있다. 즉, 애플리케이션의 Flow(흐름)를 누가 쥐고 있느냐 하는 것이다.
프레임워크에는 '제어의 역전' 개념이 적용되어야 한다. 프레임워크 자체가 전체적인 흐름을 제어하며 사용자는 그 안에서 필요한 코드를 짜 넣는다. 사용자가 작성한 애플리케이션 코드가 프레임워크에 의해 사용된다. 라이브러리처럼 가져다 쓰는 것이 아닌 프레임워크 안에 들어가는 것이다. 또한, 프레임워크는 라이브러리와 달리 프로그래밍에 대한 규칙을 가진다. 예를 들면 설정파일의 태그설정이나 DB연동 방법등에 대한 규칙을 가지고 있고 개발자는 이를 따라야한다.
반면에, 라이브러리는 사용자가 전체적인 흐름을 만들며 필요한 곳에 라이브러리를 가져다 쓴다. 라이브러리를 가져다 사용하고 호출하는 측에 전적으로 주도성이 있는 것이다.
토비의 스프링 中
프레임워크와 라이브러리의 차이점은 "제어 흐름"의 권한이 어디에 있는가이다.
라이브러리를 사용할 때 사용자는 애플리케이션 코드의 흐름을 직접 제어해야 한다. 개발 시 필요한 기능이 있을 경우 능동적으로 라이브러리를 호출하여 사용하거나 기존에 구성된 함수나 코드를 가져다 써야 한다.
반면 프레임워크는 애플리케이션의 코드가 프레임워크에 의해 사용된다. 애플리케이션 코드는 프레임워크가 짜 놓은 틀에서 수동적으로 동작하기 때문에 제어의 흐름은 프레임워크가 가지고 있고 사용자가 그 안에 필요한 코드를 작성하게 된다.
여기서 제어의 역전(IoC, Inversion of Control)이란, 어떠한 일을 하도록 만들어진 Framework에 제어(Control) 권한을 위임하는 것을 의미하는데, 간단히 말해 프로그램의 제어 흐름 구조가 뒤바뀐 것을 뜻한다. (이를 통해 생산성을 향상시킬 수 있다.)
라이브러리의 경우 애플리케이션의 흐름을 사용자가 직접 제어해야 하지만 프레임워크의 경우 코드를 연결할 수 있는 위치를 제공하고 필요에 따라 사용자가 연결한 코드를 호출하는 제어 흐름 권한을 가지고 있다.
3-2. 요약
| Library | Framework |
|---|---|
| 보조적인 모듈, 오브젝트, 클래스, 함수 집합. | 다양한 API, 컴파일러, 애플리케이션 지원. 모든 라이브러리 포함. |
| 라이브러리의 메소드를 호출할 때, 우리에게 통제권이 있다. | 제어의 반전. 프레임워크 안에서 프레임워크가 우리를 호출한다. |
| 다른 라이브러리로 쉽게 대체 가능. | 프레임워크를 바꾸는 것은 쉽지 않다. |
| 기존 프로그램에 특정 기능을 구현하기 위해서 단순하게 라이브러리를 연결하는 것이 가능하다. | 기존 프로그램에 프레임워크를 새로 적용하는 것은 상당히 많은 노력이 필요하다. |
| 라이브러리 제작에는 상대적으로 적은 코드가 필요하며, 성능이 좋고 빠른 로딩 타임을 보장한다. | 프레임워크 제작에는 상대적으로 많은 코드가 필요하며, 성능과 로딩타임에 조금의 손해를 보게된다. |
Reference
- https://webclub.tistory.com/458
- https://sharonprogress.tistory.com/169
- https://cocoon1787.tistory.com/745
- https://canoe726.tistory.com/23
- https://www.miraeweb.com/single-post/%ED%94%84%EB%A0%88%EC%9E%84%EC%9B%8C%ED%81%AC%EC%99%80-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC%EB%8A%94-%EC%96%B4%EB%96%BB%EA%B2%8C-%EB%8B%A4%EB%A5%B8%EA%B0%80